Appearance
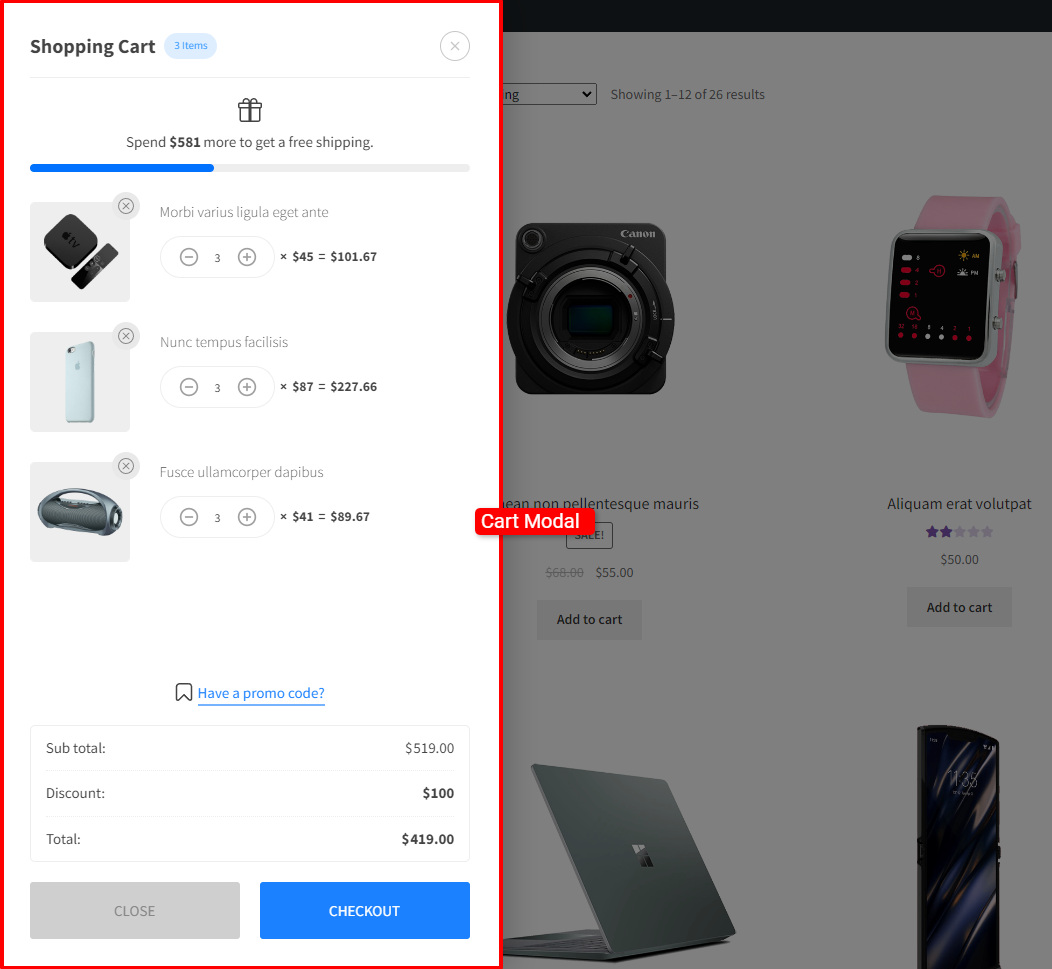
Cart Modal
The cart modal contain the actual cart related content. The cart modal can be toggled in following three ways:
- Clicking on the cart modal toggle button.
- Auto open the cart modal when an item is added into the cart. The option, Open Cart on Add to Cart Button Click, can be found inside the General accordion.
- Open the cart modal when the View Cart button is clicked. The option, Open Cart on View Cart Button Click, can be found inside the General accordion.
To configure the cart modal, the settings can be found inside Cart Modal accordion.
Cart Position - The position of the cart modal to be displayed. There are two options for it, left and right.
Display Badge - The badge to display the items in the cart. It is displayed beside the Cart Title.
Close Cart on Overlay Click - When enabled, the cart modal will close when the clicked outside othe cart modal.
Display Extra Button - The button is displayed in the footer section of the cart modal. When enabled a button will be displayed beside the *Checkout Button.
Extra Button Function - The extra button can be used to display cart page link or close the cart modal.
Enable Auto Close Product Removal Message - When enabled, product removal undo message is automatically hidden.
Time to Auto Close Product Removal Message (in seconds) - Time to keep displaying product removal undo message.
Display Product Subtotal - When enabled, displays each product's subtotal beside product count and price.
Cart Modal Badge Label Total Product Count - The label to display the total product count in the cart modal badge. There are two options for it, total items count and unique items count. This option is similar to the Cart Items Count option in the Cart Modal Toggle Button accordion.