Appearance
Cart Toggle Button
To configure the cart toggle button, the settings can be found inside Cart Modal Toggle Button accordion.
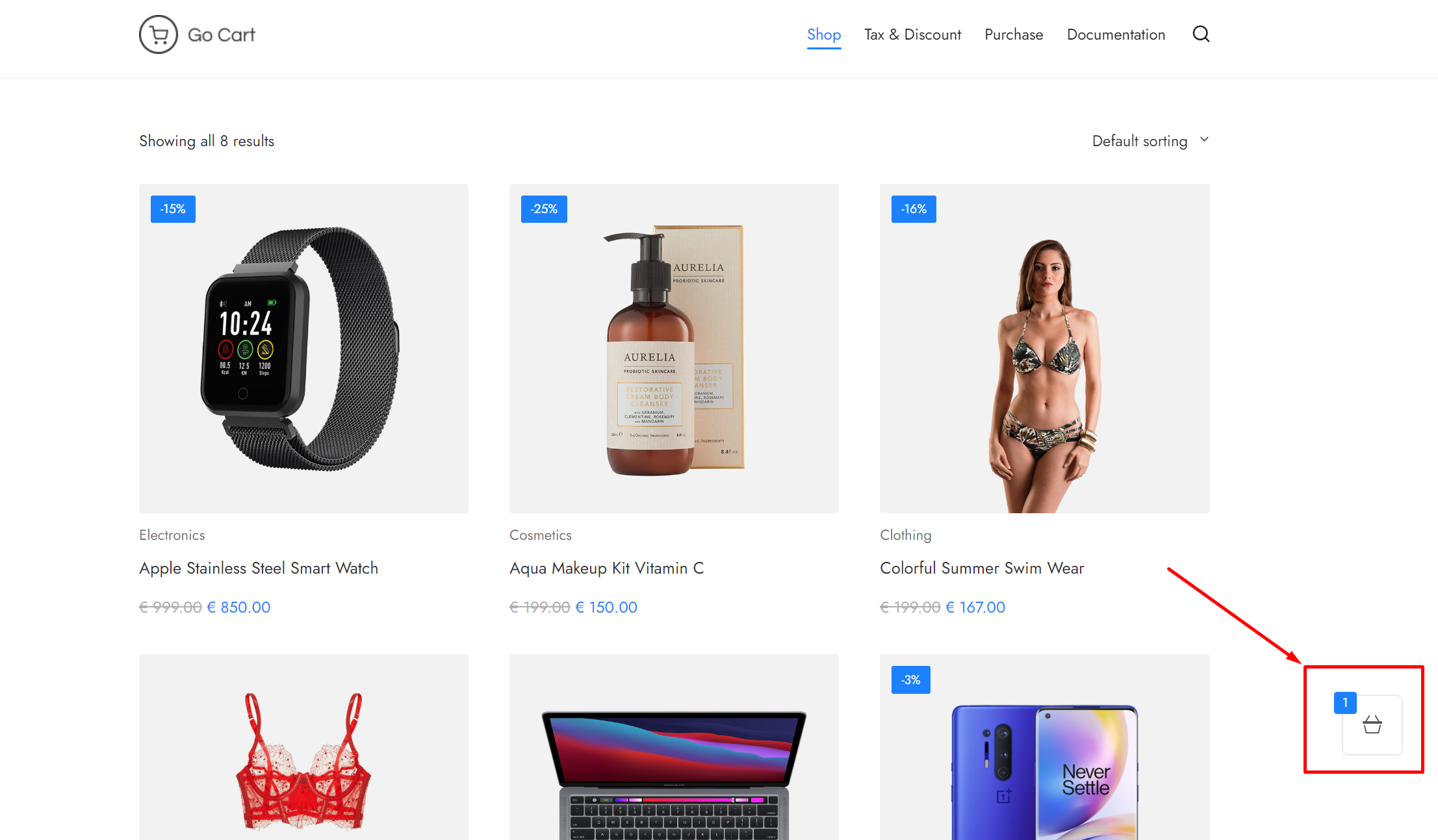
Display Cart Toggle Button - Once enabled, at the frontend, floating cart toggle button is displayed.
Hide Cart Toggle Button on empty cart - Once enabled, the cart toggle button is hidden when the WooCommerce Cart is empty. Added in v1.0.7.
Cart Toggle Button Icon - Select the icon to be displayed on the cart modal toggle button.
Button Position - The position of the floating cart toggle button at the frontend.
Display Badge - Once enabled, a badge to display the items count id displayed over the floating cart toggle button.
Badge Position - The position of the items count badge on the floating cart toggle button.
Cart Items Count - The items count to be displayed on the floating cart toggle button. There are two options for it, total items count and unique items count.
If you wish to enable a custom trigger button to open the cart modal, please refer to the Implementing custom trigger button guide.
ShortCode For Cart Toggle Button
Use the shortcode, [gocart_cart_toggle_button], to display custom cart toggle button anywhere you want.
[gocart_cart_toggle_button label="Cart" class="gocart__woo-hello-world" id="gocart__woo-hello-world" icon="icon-2" icon_position="right" display_badge="true" badge_position="top-left"][gocart_cart_toggle_button label="Cart" class="gocart__woo-hello-world" id="gocart__woo-hello-world" icon="icon-2" icon_position="right" display_badge="true" badge_position="top-left"]Following are the shortcode attributes that you can use:
label
Button Label to be displayed.
class
Button's CSS class attribute.
id
Button's id attribute.
icon
Button icon to be displayed. You can set value, icon-1, icon-2, ... icon-12, or none. none is used to hide the icon.
icon_position
Button icon's position. You can set either left or right value.
display_badge
Whether to display count badge. Set true to display the count badge, and false to hide.
badge_position
Position of count badge to be displayed in the button. You can set value, top-left, top-right, bottom-left, or bottom-right.